# 工具篇
我日常常用的好用的软件
# 软件类
# 1. ImageOptim
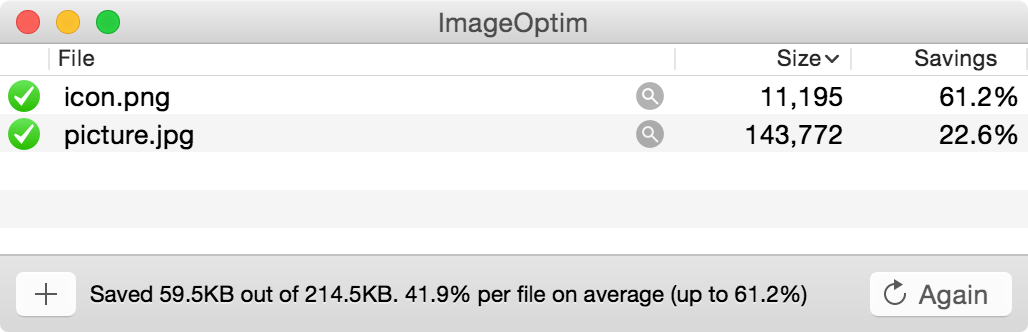
![]() 一款图片压缩工具,简单好用,有了它再也不用求设计师给压缩图片了,下载地址
一款图片压缩工具,简单好用,有了它再也不用求设计师给压缩图片了,下载地址 
# 2. Paste
 一款功能强大的mac剪切板记录管理工具,有了它可真是我们复制粘贴工程师的福音,
一款功能强大的mac剪切板记录管理工具,有了它可真是我们复制粘贴工程师的福音,

# 3. uTools
一个极简、插件化、跨平台的工具集合 下载地址  不过我最常用的还是这个快速启动功能
不过我最常用的还是这个快速启动功能

# 4. http-server
一个简单的零配置命令行HTTP服务器, 基于 nodeJs. 可以很方便的在本地开启一个server,访问静态文件 下载地址
# Chrome扩展
# 1.Enhanced GitHub
用于在GitHub上展示每个文件的大小,并且可以直接下载单独文件,不需要下载整个项目 下载地址
# 2.GitHub Highlight Selected
github代码阅读神器之一,高亮显示你选中的词
下载地址
# 3.Octotree
github代码阅读神器之二,友好展示项目的文件目录
下载地址
# 4.JSON-handle
在浏览器中友好的展示json
下载地址
# 5.panel
一个新tab页的插件,聚焦全网热点,(摸鱼神器,严重影响工作效率,慎用)
下载地址
# 5.ModHeader
可以在页面请求时加入自定义header,某些测试情况会用到
下载地址
# 6.WEB前端助手
All In One的一个工具,包含多个独立小应用,比如:Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等等!
下载地址
# 7.极简二维码
用手机打开电脑上的网页时用到,很方便
下载地址
# 8.谷歌上网助手
想谷歌一下时用到,不多说,你懂得
下载地址
# vscode插件
# 1. Auto Close Tag

# 2. Auto Rename Tag

# 3. htmltagwrap

# 4. Bracket Pair Colorizer

# 5. GitLens — Git supercharged

# 6. javascript console utils
console.log()的快捷键,调试时很方便
# 7. Markdown Preview Enhanced
Markdown阅读扩展

# 8. Power Mode

# 9. SVG Viewer
